使用Jsdelivr/CDN加速访问速度
CDN 加速
CDN 的全称是 Content Delivery Network,即内容分发网络。CDN 是构建在网络之上的内容分发网络,依靠部署在各地的边缘服务器,通过中心平台的负载均衡、容分发、调度等功能模块,使用户就近获取所需内容,降低网络拥塞,提高用户访问响应速度和命中率。CDN 的关键技术主要有内容存储和分发技术。—— 百度百科
最近腾讯cos桶欠费啦,非常非常不划算了,CDN在腾讯上面收费很贵,天天发消息催着我交钱交钱,突然意识到是时候该白嫖了😊😊😊
开始介绍搭建
放在 Github 的资源在国内加载速度比较慢,因此需要使用 CDN 加速来优化网站打开速度,jsDelivr + Github 便是免费且好用的 CDN,非常适合博客网站使用。
一般CDN要收费的,但是好在有免费版本!!!!是和 Github的联名款,让我们愉快的白嫖CDN后缀的资源吧
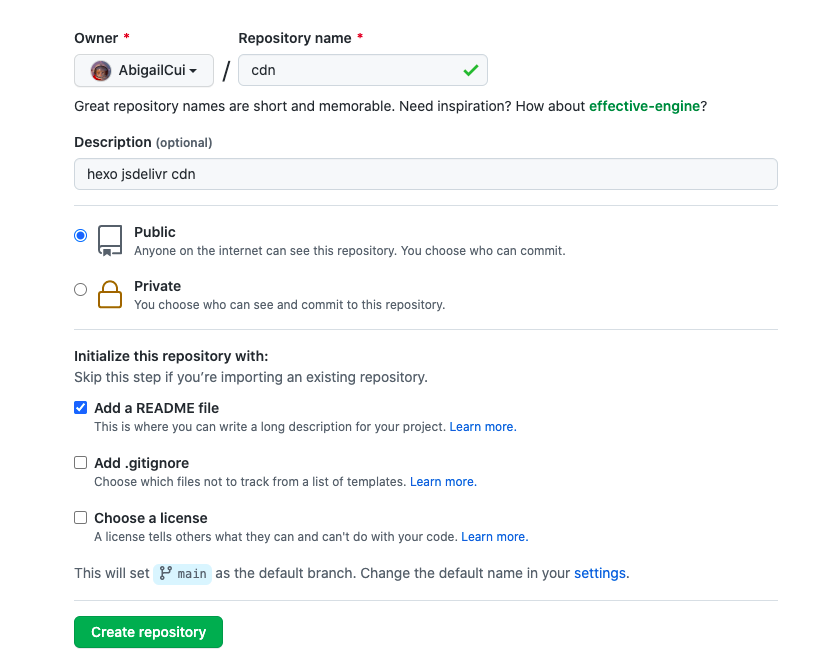
- 首先新建 GitHub 仓库

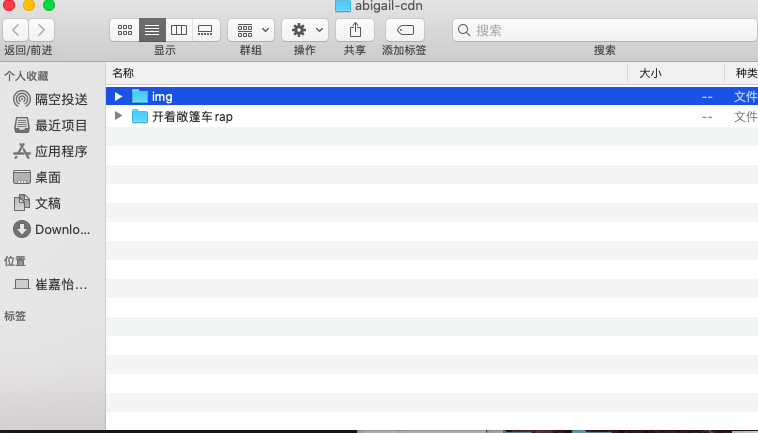
- 本地新建一个文件夹,文件夹名称自定义,然后进入文件夹,在文件夹内依次执行下面的命令 接着把你要上传的文件放进这个文件夹内(可以多层目录)
1
2
3git init
git remote add origin 你新建仓库的HTTP或者SSH地址链接
git push -u origin main #将仓库拉取到本地文件夹
注:jsDelivr 不支持加载超过 20M 的资源,要不然不免费了!

然后再依次执行下面的命令:
1
2
3git add . #(.表示所有的)
git commit -m '添加文件内容描述'
git push origin main #将本地仓库文件推送到GitHub新建的仓库
然后去 GitHub 仓库查看效果即可。
- 发布仓库
点击 release,进行版本的发布。
通过 jsdelivr 引用资源
使用Jsdelivr给了免费的链接🔗直接连
使用方法:https://cdn.jsdelivr.net/gh/ 你的用户名 / 你的仓库名 @发布的版本号 / 文件路径
例如:https://cdn.jsdelivr.net/gh/AbigailCui/cdn/source/medias/avatar.jpg
https://cdn.jsdelivr.net/gh/AbigailCui/cdn/source/css/gallery.css
https://cdn.jsdelivr.net/gh/AbigailCui/cdn/source/loading4.gif
- 如果以后在向 cdn 库里添加或者修改文件,首先把文件添加到本地仓库,然后依次在本地 cdn 仓库文件位置执行以下命令:
1 | git pull origin main #拉取远程仓库到本地 |


